Croma
DESIGN SYSTEM & UI/UX CASE STUDY
To create an eCommerce platform and a Store colleague app for an Indian retail chain of consumer electronics with over 12 million customers.

DURATION
3 months
ROLE
User Interface Design - Team Lead
TEAM
3 UI designers + 3 UX designers

CLIENT
Croma is a subsidiary of the Tata Group. It is a large format specialist retail store that caters to 12 million customers in India for their multi-brand digital gadgets and home electronic needs. It sells over 200 brands in 190+ stores across 40+ major cities of India and can be regarded as the equivalent of Bestbuy.

In the Electronics & Media market in India, croma.com is ranked #12 with over 6-7M visits monthly.
Data from https://www.similarweb.com/site/croma.com/#traffic
Project scope

In a duration of three months, I led the UI design team which consisted of three members to create the end-to-end user journeys for the two verticals. For the purpose of this case study, I will be focusing on the eCommerce platform. The Store colleague app is yet to be launched and a case study will follow once that is live 🙋🏻♀️
PROBLEM STATEMENT
How to create an eCommerce platform that encourages users to buy new products, return for repair services and build a lasting connection for fulfilling their future electronic needs.
STRIKING A BALANCE
Business challenges
While designing the products three key challenges were identified based on preliminary research & interviews with the project managers and stakeholders.

User needs
We conducted in-depth interviews and observations of user behavior in physical stores and by collecting insights from Hotjar. The user needs were identified based on four stages of their interaction with Croma which were research, purchase, post-purchase and ownership for the eCommerce segment

Design Outcome

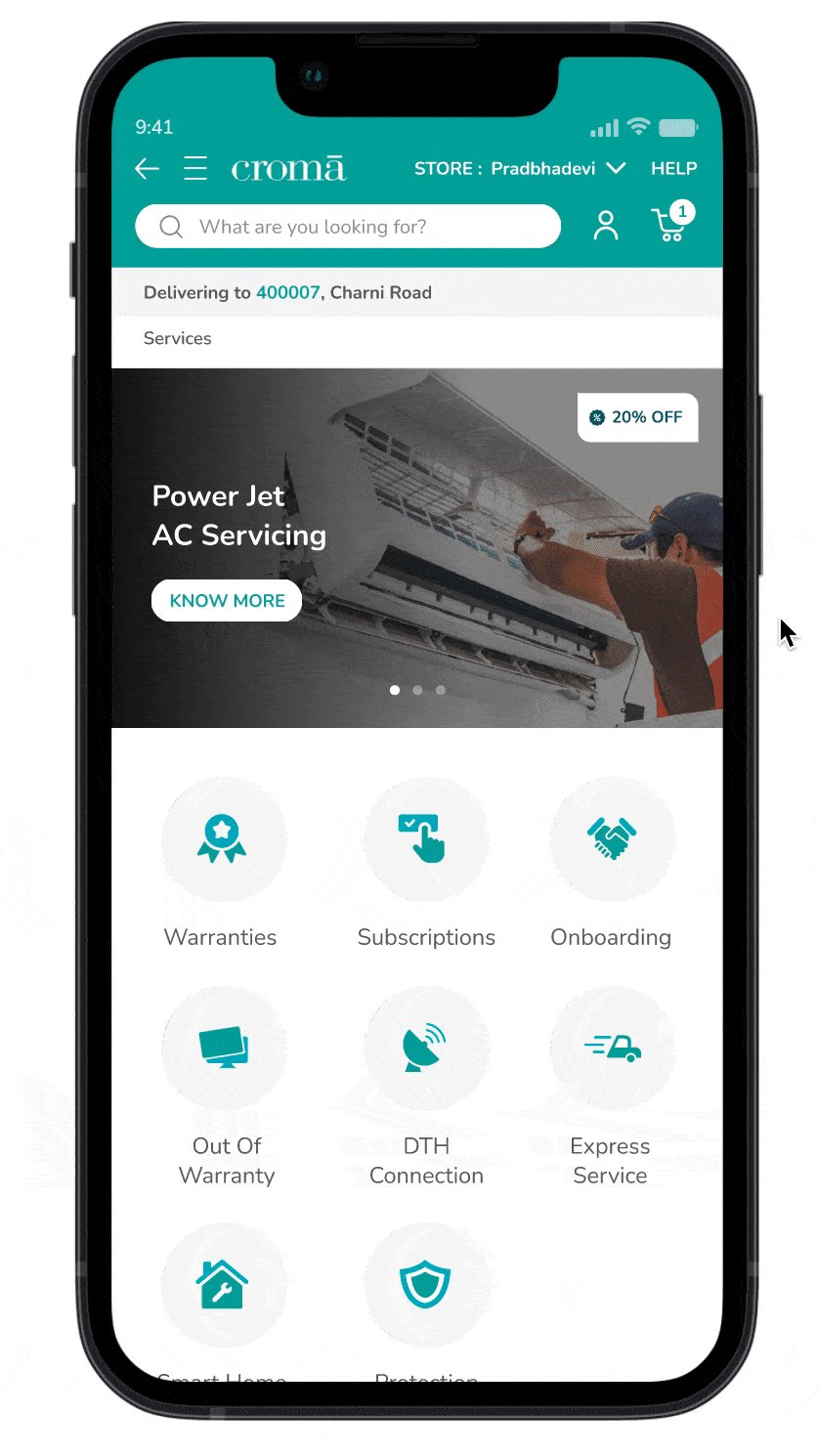
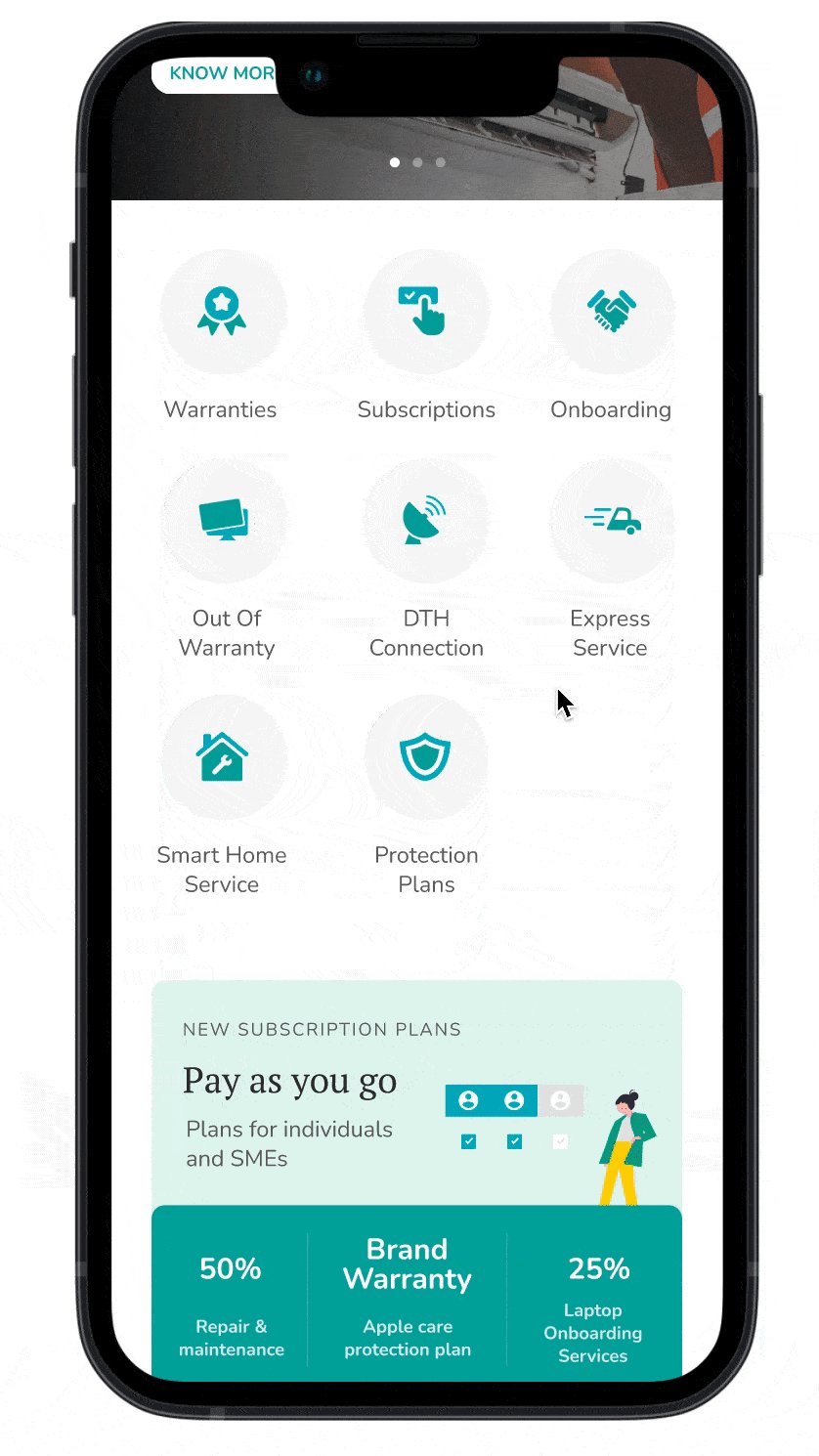
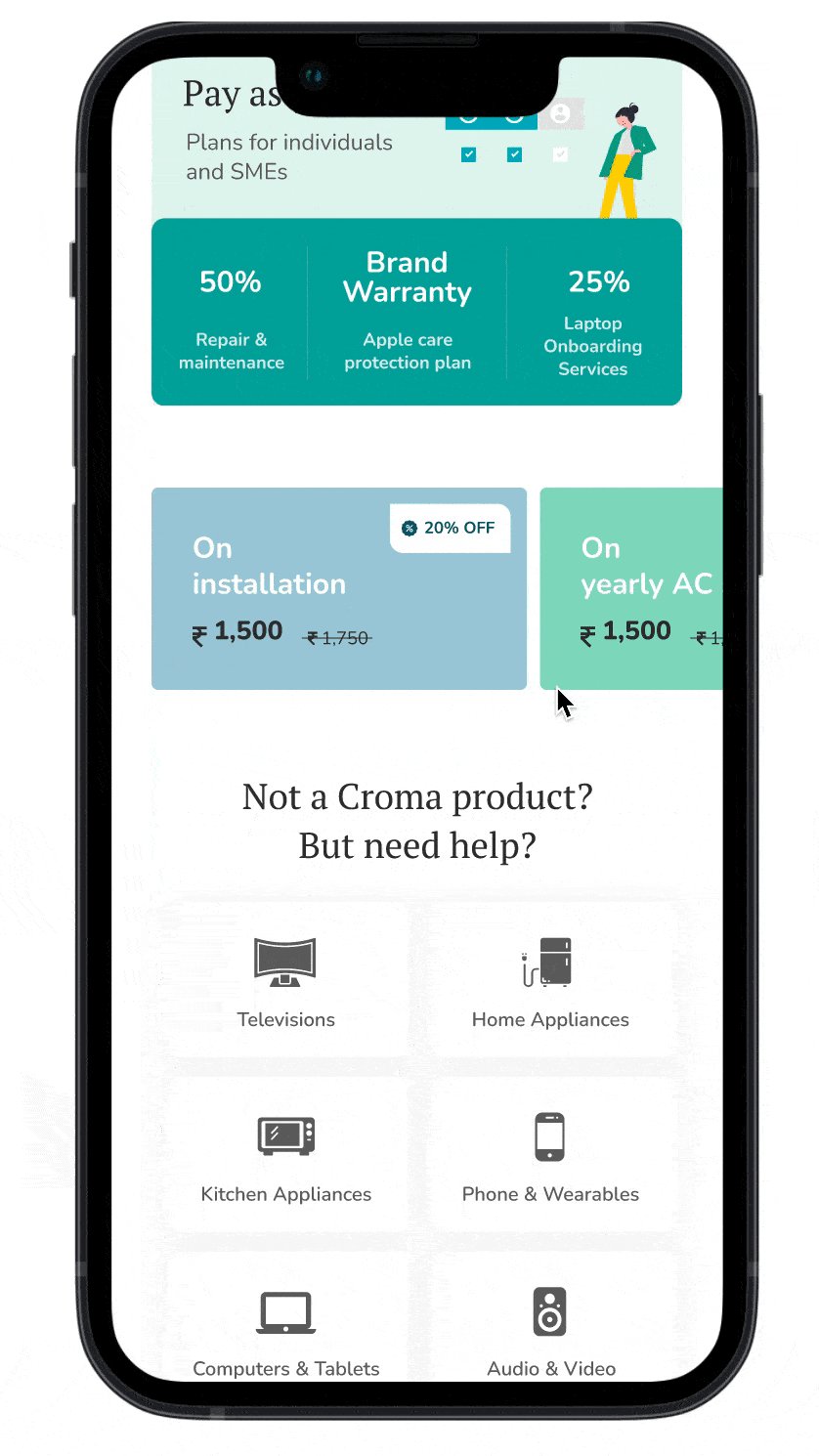
SEAMLESS BUYING JOURNEY
The experience of buying an electronic product was enriched by adding expert recommendations, cross-selling of services and express delivery options

INTEGRATING SERVICES PILLAR
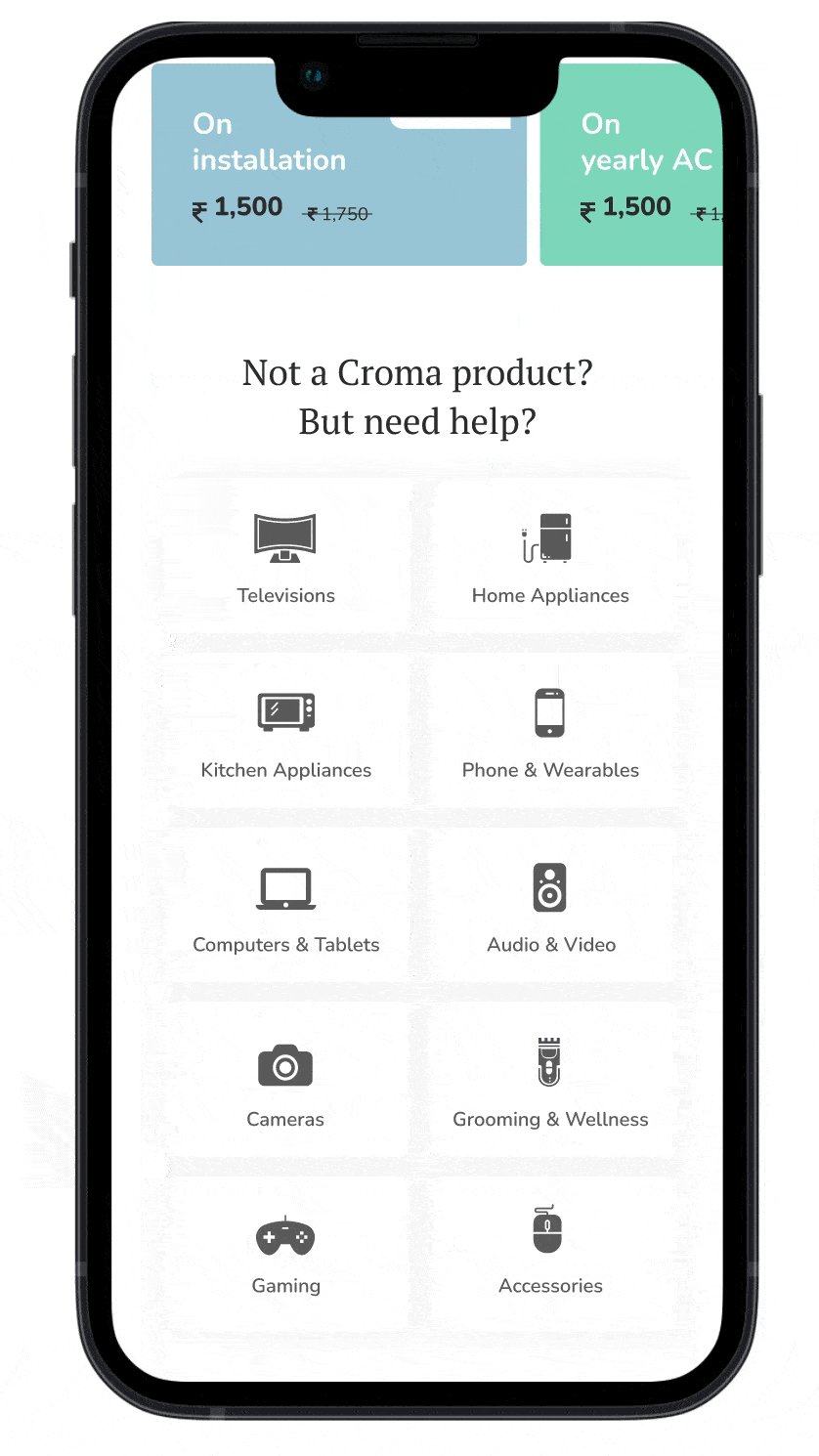
The services aspect of the business was prioritized and integrated into various stages of the product buying cycle

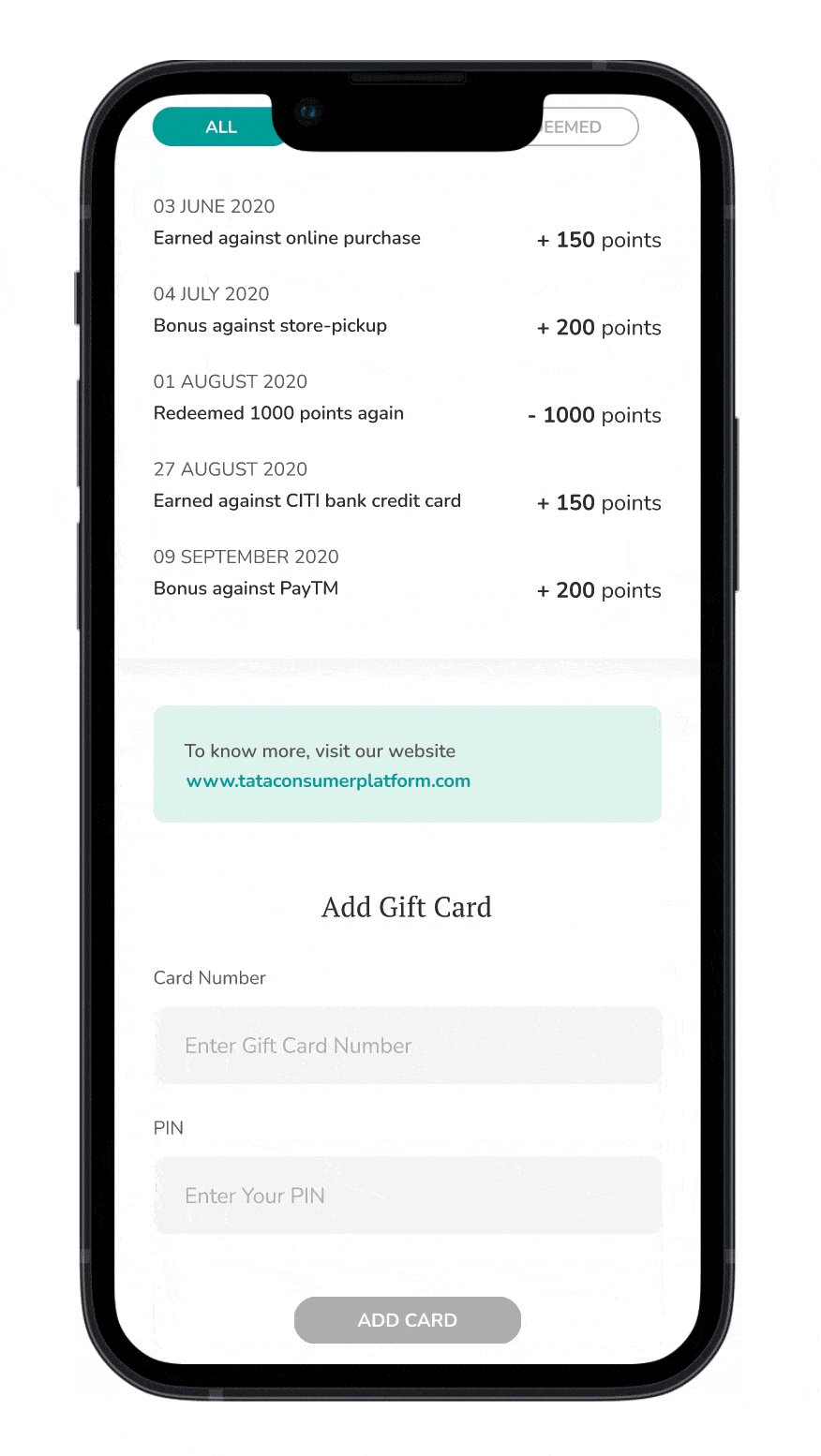
BUILDING LOYALTY PROGRAMS
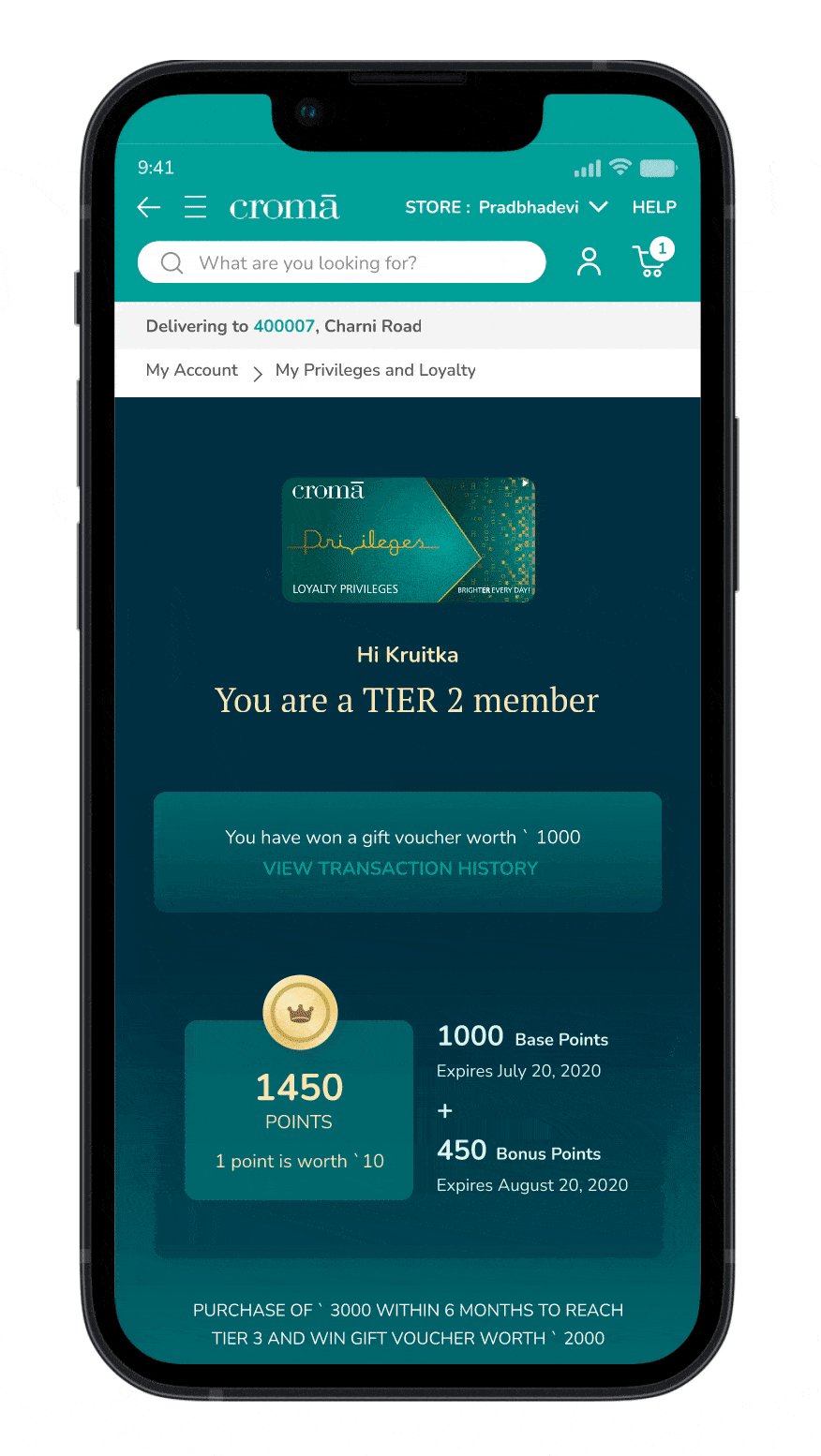
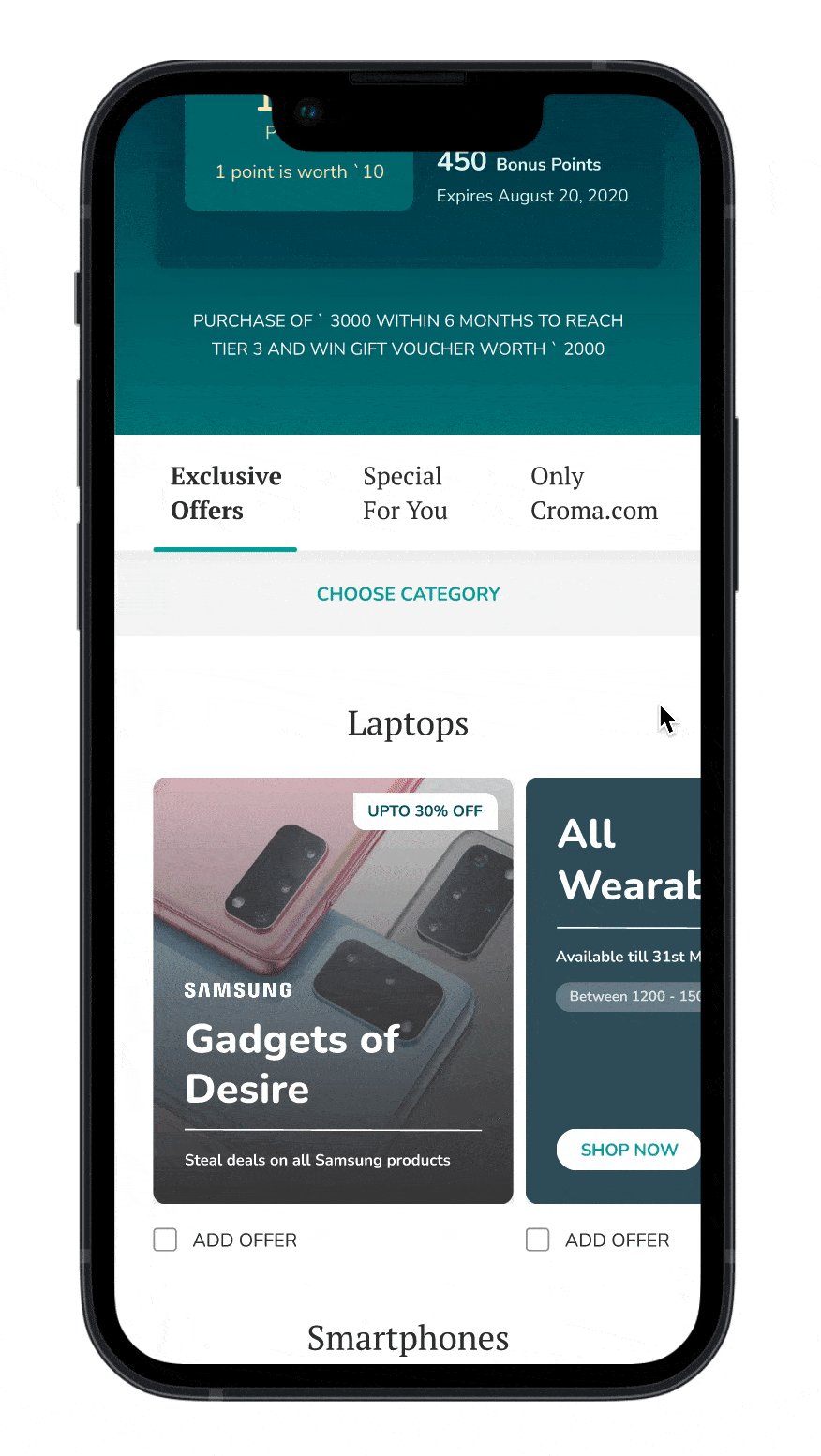
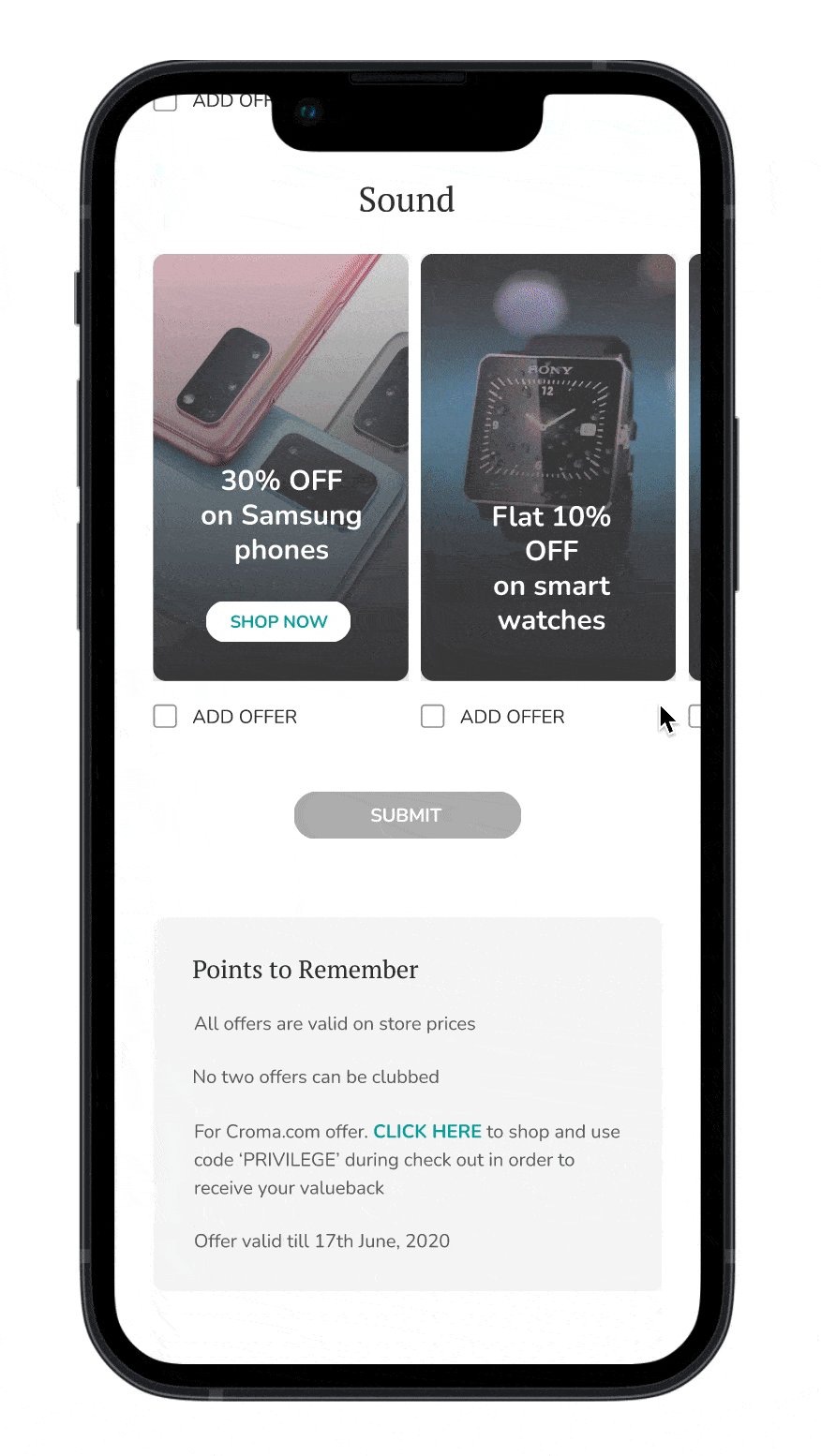
Creating long term relationships was promoted by highlighting the loyalty programs and rewarding users through the collection of points
Design process

The project consisted of a UX team of four designers, a UI team of three designers led by me, and two sets of Technical teams. The user interface design phase took three months and over 92 user journeys were designed which amounted to approximately 900 screens in total. Out of the many design challenges that we undertook,
I will be going in-depth for two of them for the purpose of this case study. They are as follows:
-
Establishing the Croma Design System
-
Designing the Product Pages
CHALLENGE #1
Establishing the Croma design system
Why did we need a design system?
The User interface design for the three products was happening simultaneously. We tackled new modules as well as modified the previous screens based on feedback. And we had just started working remotely. In a situation like this, it was of utmost importance that we had a design system to streamline our design process and prevent design inconsistencies.

How did we decide on a framework for the design system?
I benchmarked other established design systems in the industry like Material Design by Google, Carbon by IBM, and Fluent by Microsoft. I analyzed the components, levels of layout, and content to be included. I was also inspired by Brad Forst’s Atomic design methodology and used that as a foundational principle in the creation of the Croma design system.

Creating the Croma design system
Atoms
After the selection of a design direction, we created a design system by defining the atomic elements like colors, typography, iconography, and grid structures. We also checked the Color & Type contrast ratio to make the design inclusive and accommodate diverse needs.
Molecules
Molecules are a group of atoms with a singular function. We created molecules like dropdowns, buttons, form & fields, input widgets, overlays etc.
Organisms
We were able to group the molecules further to create organisms like Navigation bars - Headers & bottom, Product cards, and Banners.
Templates and Pages
As we progressed through our journeys, we were able to use foundational elements to create templates that could be reused in our designs by creating a symbol library on Sketch.



Next steps and Project learnings
One of the challenges that this project started with was the inconsistency in the User experience across the various products. Through the work done, we were able to create a cohesive system that would standardize and streamline the platform. This also led to a bigger conversation within Croma about the importance of having a design system and unifying their products.
-
I realized that creating design systems and trying to foresee how various components would scale and work in various contexts was an area of interest of mine
-
I learned how to collaborate with a large team of designers, product managers, and two sets of technical teams
-
I learned how to prioritize the various tasks that come with leading a team and was able to manage a fast-paced project